10 Must-Have Chrome Extensions for Web Developers 🚀🌐
These are less-known extensions, so this is not your typical list of well-known extensions!
The Chrome browser came out all the way back in 2008 and has grown exponentially since; as of October 2021, it has a 68% worldwide market share. Given this, it's safe to say that most web developers use Chrome (or Chromium-based browsers like Brave or Edge).
Extensions are a great way to enhance your browser with features that improve your work. We've got a few Chrome Extensions for Web Developers here--check them out if that's something you're interested in!
With this little post, I have tried to list only useful extensions for development (not extensions like dark mode tools or adblockers) since those would be an entirely different topic. I have also tried to list less-known extensions, so this is not your typical list of well-known extensions. I hope you find some of them helpful!
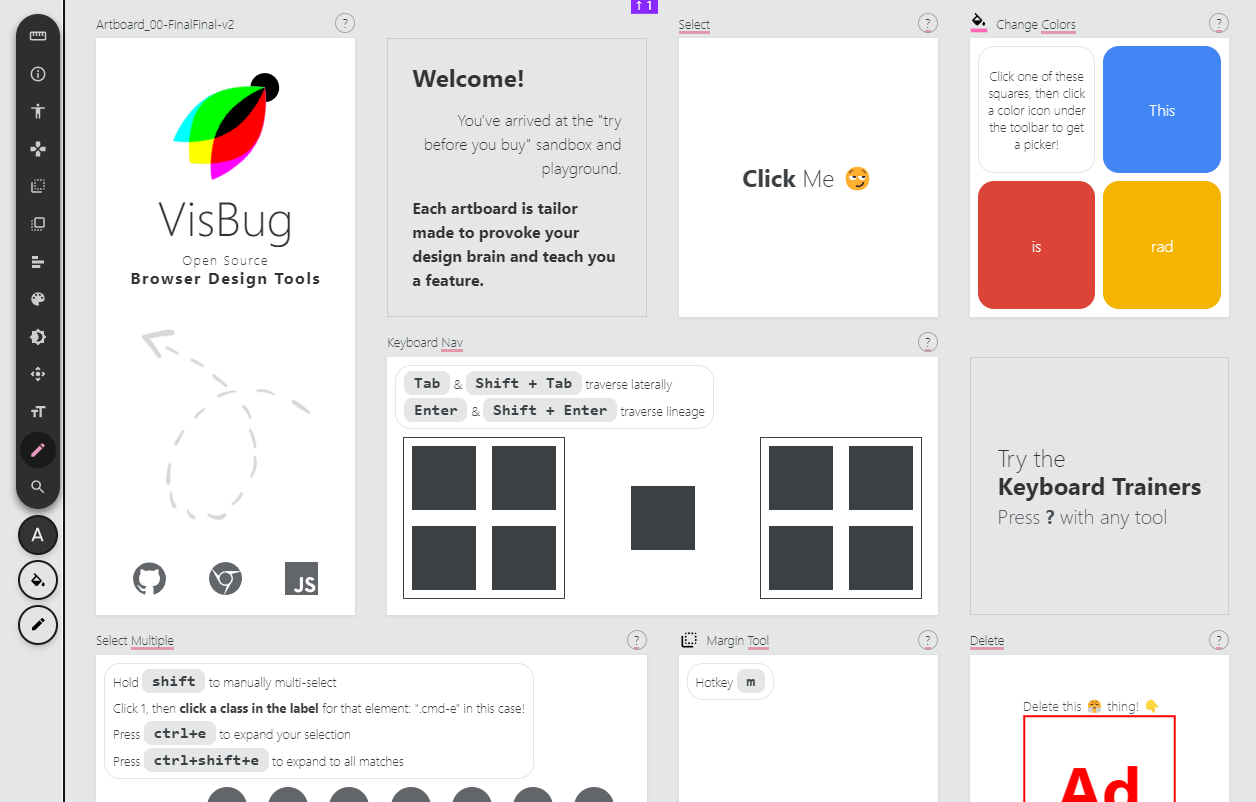
1. VisBug
A great way to check out how different designs would be received is with a simple design tool, VisBug. With it, you can redesign the UI of any website, and it'll show you an updated preview in real-time so that you can make precise changes & never need to refresh the page.
Words don't make justice to how useful it is; make sure to check their website (https://visbug.web.app/) for a practical sample!
Stars ⭐: 4.8
Downloads 📥: 100k+
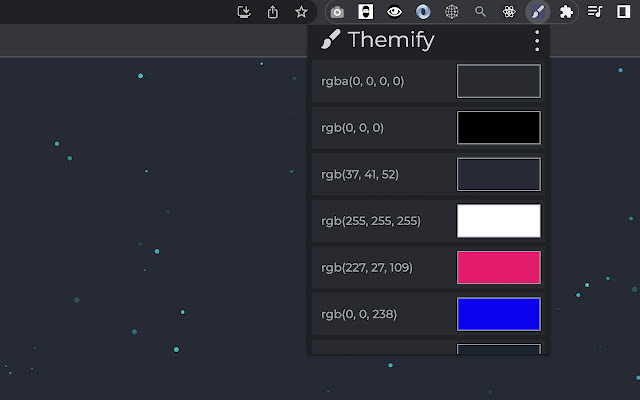
2. Themify
Makes a list of CSS colors a page uses in various color codes based on your needs. It has a color picker that works on anything on your screen, including other apps. This extension is a suitable replacement for the old ColorZilla, with even more functions!
Stars ⭐: 5
Downloads 📥: 223
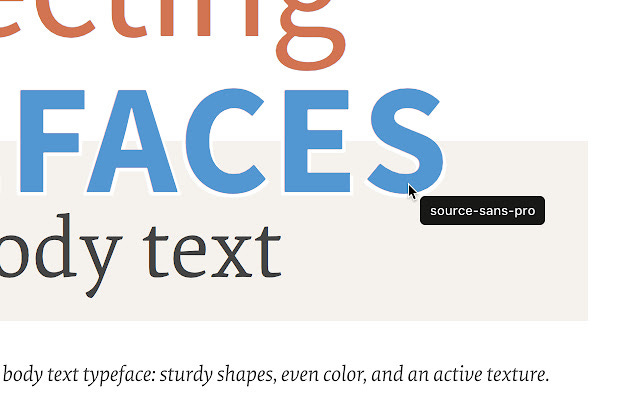
3. WhatFont
What is the easiest way to find the fonts used in a webpage? Firebug and Webkit Inspector are easy enough to use for developers. However, for others, this should not be necessary. With this extension, you can inspect web fonts by hovering on them. It is that simple and elegant.
Stars ⭐: 4
Downloads 📥: 2M+
Add WhatFont to Chrome / Brave
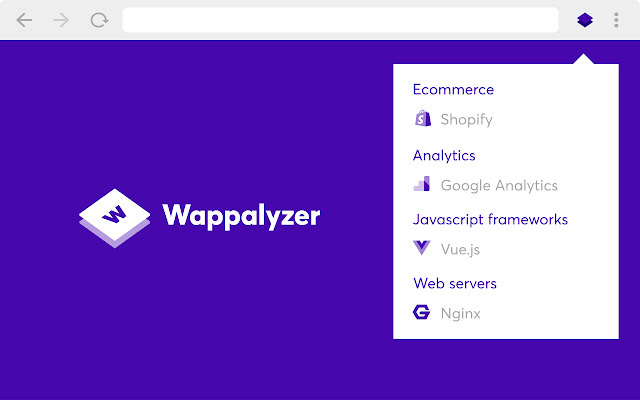
4. Wappalyzer
Wappalyzer is a technology profiler that shows you what websites are built with.
Find out what CMS a website uses, its framework, eCommerce platform, JavaScript libraries, and many more.
Wappalyzer is more than a CMS detector or framework detector: it uncovers over a thousand technologies in dozens of categories, such as programming languages, analytics, marketing tools, payment processors, CRM, CDN, and others.
Stars ⭐: 4.7
Downloads 📥: 1M+
Add Wappalyzer to Chrome / Brave
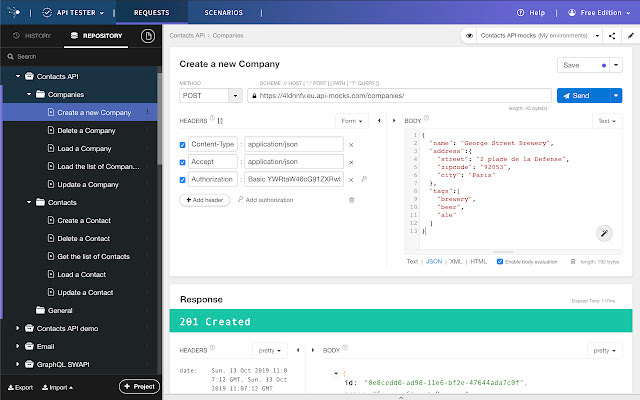
5. Talend API Tester
Visually interact with REST, SOAP, and HTTP APIs. It makes it easy to invoke, discover and test HTTP and REST APIs, basically Postman or Insomnia, but in the browser.
Stars ⭐: 4.9
Downloads 📥: 500k+
Add Talend API Tester to Chrome / Brave
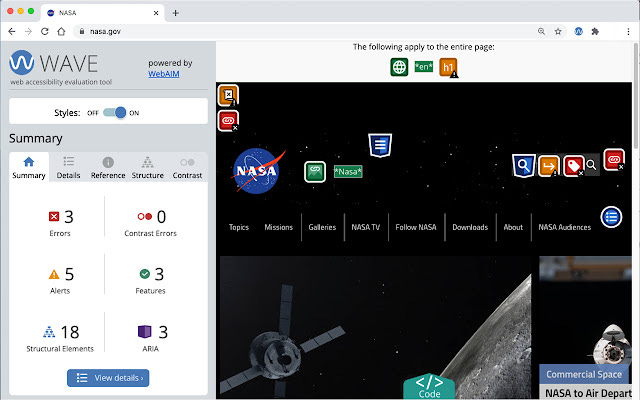
6. WAVE
It is a web accessibility evaluation tool developed (we know that accessibility is crucial for our sites!). It provides visual feedback about the accessibility of your web content by injecting icons and indicators into your page. No automated tool can tell you if your page is accessible, but WAVE facilitates human evaluation and educates about accessibility issues.
All analysis is done entirely within the Chrome browser, allowing fast valuation of intranet, local, password-protected, and other sensitive web pages.
Stars ⭐: 4
Downloads 📥: 400k+
7. Fake Data
A much more customizable alternative to Fake Filler and, as they say, the most advanced tool for filling forms with fake and random data.
Stars ⭐: 4.9
Downloads 📥: 20k+
Add Fake Data to Chrome / Brave
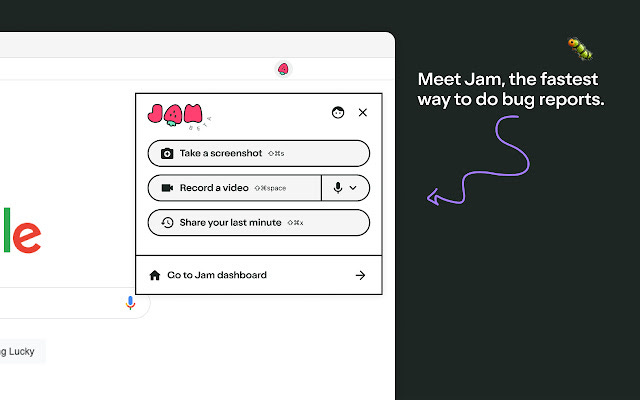
8. Jam
This extension is for a small startup, but it is a well-made one. It lets you send the perfect bug report to your developers in one click. No forms, no confusion, just an ideal recording of the bug in your browser in one easy link.
Stars ⭐: 4.9
Downloads 📥: 5k+
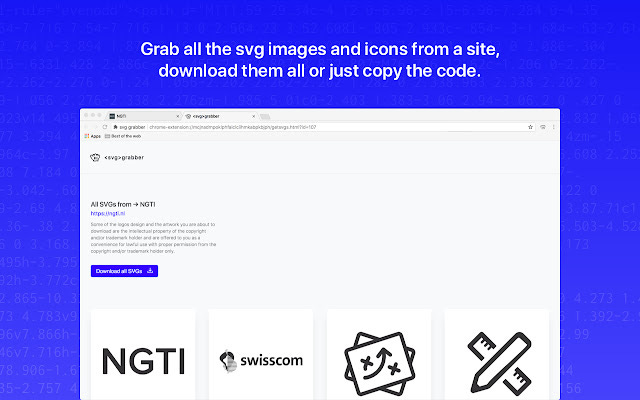
9. SVG Grabber
A tool to quickly preview and get all the SVG assets from a website.
svg-grabber lets you preview, download, and copy the code of all SVG icons and illustrations on a website.
Stars ⭐: 4.1
Downloads 📥: 100k+
Add SVG Grabber to Chrome / Brave
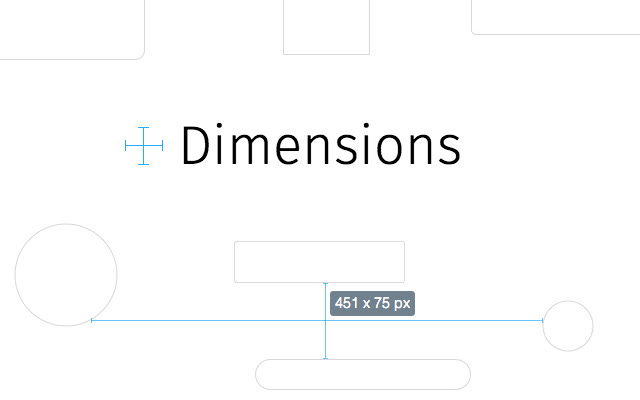
10. Dimensions
A tool for designers to measure screen dimensions.
This extension measures the dimensions from your mouse pointer up/down and left/right until it hits a border. So if you want to measure distances between elements on a website, this is perfect.
As a side note, it doesn't work well with images because the colors change a lot from pixel to pixel on them.
Stars ⭐: 4.1
Downloads 📥: 200k+
Add Dimensions to Chrome / Brave
Extensions!
Everyone loves to be productive, and I am pretty sure at least some of these extensions will help you in some way or another; they help me a lot when coding!
If you liked the post, I post more exciting content in my newsletter; you can check it for free here: Check Coderpreneurs now!
Also, I like to post interesting content and threads on Twitter, so I would recommend following me there too! This is my Twitter: @thenaubit.